「ワードプレスの記事が多いとページネーションの番号が増えすぎる・・・。」「1クリックで目的のページに行けない・・・。」「番号が多くてスマホでのデザインが乱れがち・・・。」「ページネーションの番号が増えすぎて使いづらい・・・。」「使いやすいページネーションを簡単に導入したい・・・。」こーいった悩みに答えます。
本記事の内容
- 残念なページネーションとは
- セレクト型ページネーションが最強
- セレクト型ページネーションの作り方
現在の僕は、WP利用歴&プログラマ歴約7年で主にワードプレスを使った開発で飯を食っている状態です。WPのテーマやプラグイン作成はもちろん、それらの販売経験もあります。それでは早速本題に入ります。
残念なページネーションとは?

まず、今回の悩みを明確にするために、「ワードプレスのページネーションが増殖しすぎて困る」具体例を画像付きでご紹介します。ご存知かと思いますが下記の3つの問題が発生します。
- 1クリックで目的のページに行けない問題
- スマホでデザインが乱れる問題
- 1歩づつしか進めない問題
具体的に解説していきます。
1クリックで目的のページに行けない問題

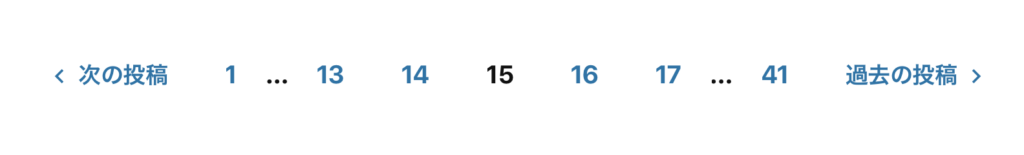
このような番号羅列型のページネーションの場合、最初と最後のページは行けるのですが、中間くらいのページに行くためには、どうすればいいのでしょうか?
おそらく、何度も何度も何度も何度も・・・気が遠くなるほどクリックしていく必要があります。訪問者としては、ストレス以外何者でもないので諦めて離脱します。
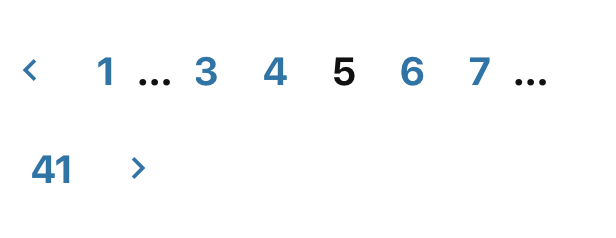
スマホでデザインが乱れる問題

スマホなどの幅が狭い媒体で増えすぎたページネーションを見ると、非常に残念なデザインになっている確率が高いです。そこまで、計算されたWPテーマであったとしても、やはり使いづらいとしか言えません。
1歩づつしか進めない問題

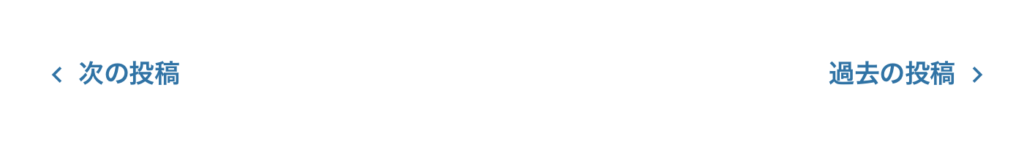
「それじゃ番号自体無くしちゃえ!」というのが、亀型のページネーションです。「次の投稿」と「過去の投稿」のリンクがあるだけで、最大1歩しか進めません。ページが多い場合、最悪のページネーションと言えるでしょう。
セレクト型ページネーションが最強

早速今回の答えを言ってしまいますが、ワードプレスのページネーションはセレクト型こそ最強だと僕は考えています。なぜなら、セレクト型のページネーションには先ほど紹介した、番号羅列型のページネーションで起こったような3つの問題が起こらないからです。
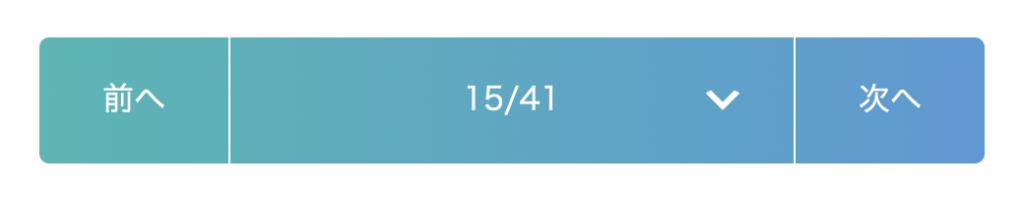
実際に下記のデモを用意してみたのでご覧ください。
何という事でしょう!1クリックして、選択するだけで自分が行きたいところに行けます。しかも番号はいくら増えてもデザインは一切変わりません。
まさにこれこそ理想のページネーションと言えるのではないでしょうか。というか、これ以外のWPのページネーションは不要なのでは無いでしょうか。セレクト型のページネーションの利点をまとめます。
- 1クリックで行きたいところへ行ける
- デザインが乱れることは無い
セレクト型ページネーションの作り方
それでは、早速セレクト型のページネーションを作っていきましょう。機能だけを実装すると、超絶ダサいページネーションが出来上がるので、今回はデザイン編も合わせてご紹介します。
機能編
HTMLとPHPとJQueryを使います。具体的に何をするのかというと、下記の5点の動作をするようにコードを書きます。
- セレクトエリアで選択したら目的のページへ飛べる
- 全部で何ページあるのかわかる
- 今どこにいるのかわかる
- 「次へ」と「前へ」のリンクもつける
- 実際に出力するためのPHP関数を作る
これ以外にもデザインの事を考えつつ、なるべくシンプルな下記のようなHTMLを吐き出すように作っています。
HTML
PHP
max_num_pages) > 1){# 2ページ以上ある場合
$now = (get_query_var('paged') == 0)? 1: get_query_var('paged');# 現在のページ
$next = get_next_posts_link('次へ');# 次へのリンク
$prev = get_previous_posts_link('前へ');# 前へのリンク
$option = '';# optionタグ作成準備
for($i = 1; $i <= $max; $i++){
$selected = ($i == $now)? ' selected': '';# 現在のページにselected
$value = get_pagenum_link($i);# ページのリンク取得
$option.= "\n";
}
?>
JQuery
// ページネーションのセレクト化
$('.pagenation-select select').change(function(){
location.href = $(this).val();
});デザイン編
デザインは、レスポンシブ対応にしています。セレクト要素にスタイルを当てれないので、div要素にスタイルを当てて見た目を整えて、セレクト要素は透明にしています。
CSS
.pagenation {
background: #000;
color: #ffffff;
display: flex;
text-align: center;
line-height: 4em;
margin: -1px 0 0 0;
}
.pagenation a {
display: block;
width: 20%;
color: #ffffff;
border-right: 1px solid #ffffff;
text-decoration: none;
}
.pagenation-select {
width: 60%;
position: relative;
flex-grow: 1;
}
.pagenation-select div {
position: absolute;
width: 100%;
height: 100%;
}
.pagenation-select div:after {
content: "\f347";
font-family: dashicons;
font-size: 150%;
position: absolute;
right: 1em;
}
.pagenation-select select {
-webkit-appearance: none;
appearance: none;
position: absolute;
top: 0;
left: 0;
opacity: 0;
width: 100%;
height: 100%;
cursor: pointer;
}
.pagenation-select + a {
border-left: 1px solid #ffffff;
border-right: 0;
}
@media (min-width: 768px) {
.pagenation {
width: 60%;
margin: 4em auto;
border-radius: 5px;
}
}実装編
実際に表示するには、こちらのPHPコードを表示したいWPのテンプレートファイルの適切なエリアに貼り付けていく必要があります。もちろんCSSとJQueryも読み込む必要もあります。
というわけで今回は以上です。



