「ワードプレスのグーテンベルクのマークダウンの使い方を知りたい」「クラシックエディタとグーテンベルクのどちらがマークダウンで執筆しやすいか知りたい」「どんなマークダウン記法を覚えていれば、WPで記事を書く時に便利なのか知りたい」こんな少しマイナーな悩みに答えます。
本記事の内容
- ワードプレスのグーテンベルクでマークダウンする手順
- クラシック派とグーテンベルク派どっちがマークダウンしやすい?
- 記事を書く際に便利なマークダウン記法を紹介
現在の僕は、WP利用歴&プログラマ歴約7年で主にワードプレスを使った開発で飯を食っている状態です。
WPのテーマやプラグイン作成はもちろん、それらの販売経験もあります。また、基本的に何かを書く時はマークダウン記法を使って書いていて、マークダウン記法の便利さに惚れ込んでいます。
ちなみにこの記事もマークダウン記法で書いています。では、早速本題に入りましょう。
ワードプレスのグーテンベルクでマークダウンする手順

そのままWPのグーテンベルクでいきなり書いてもいいのですが、使える記法が限られてくるので下記の2ステップの手順をお勧めします。
手順1、メモアプリなどでマークダウン記法を使って下書き

下準備としてメモ帳やワードなどの自分が描きやすいテキストアプリにマークダウン記法で下書きを書くことをお勧めします。
僕の場合は、MacのメモアプリとiPhoneのメモアプリを同期しているので、メモアプリで書くことでPCで書いた続きをスマホで書いたりできるので便利です。
また、この下書きを保存しておけば、マークダウン記法で後で読み直すこともできます。
手順2、書いた文章を標準テキストにして貼り付け
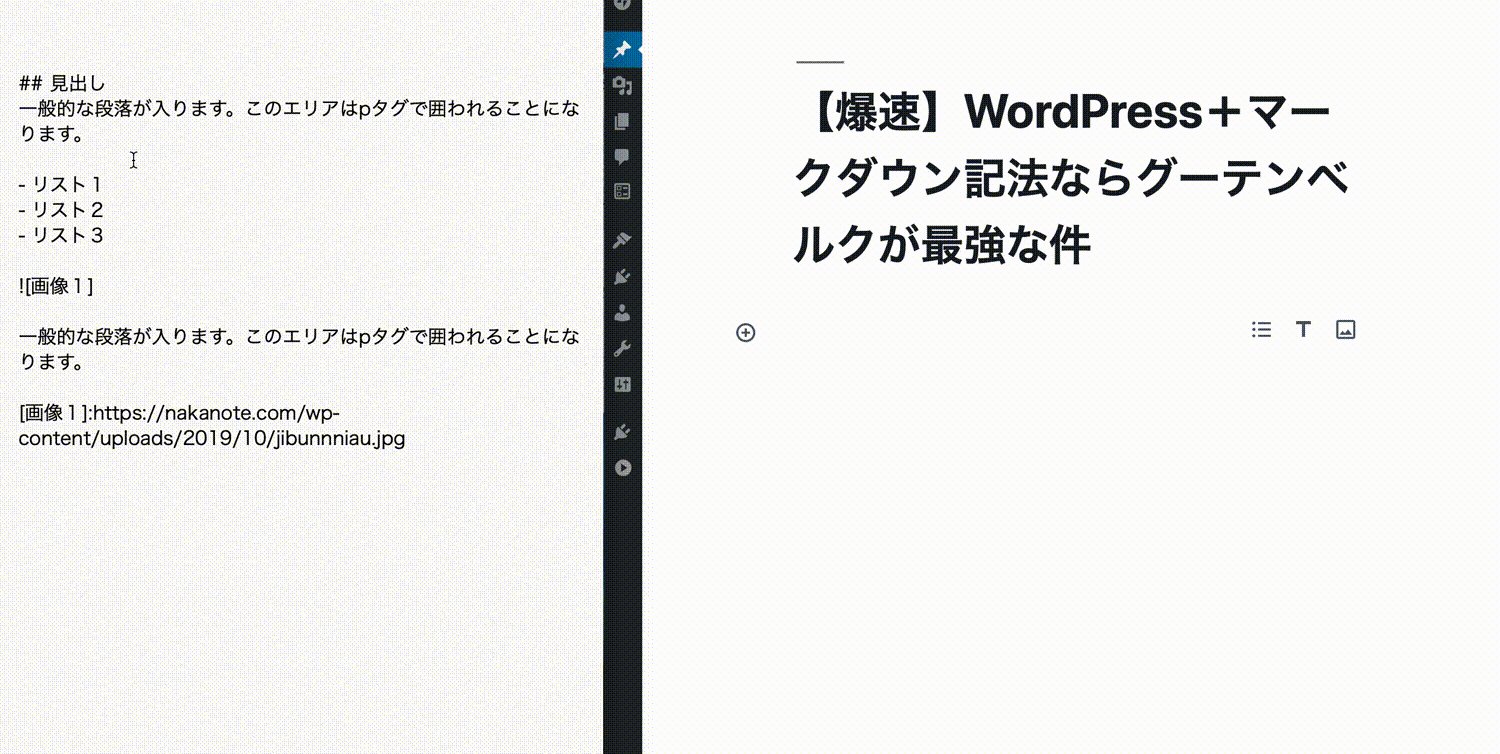
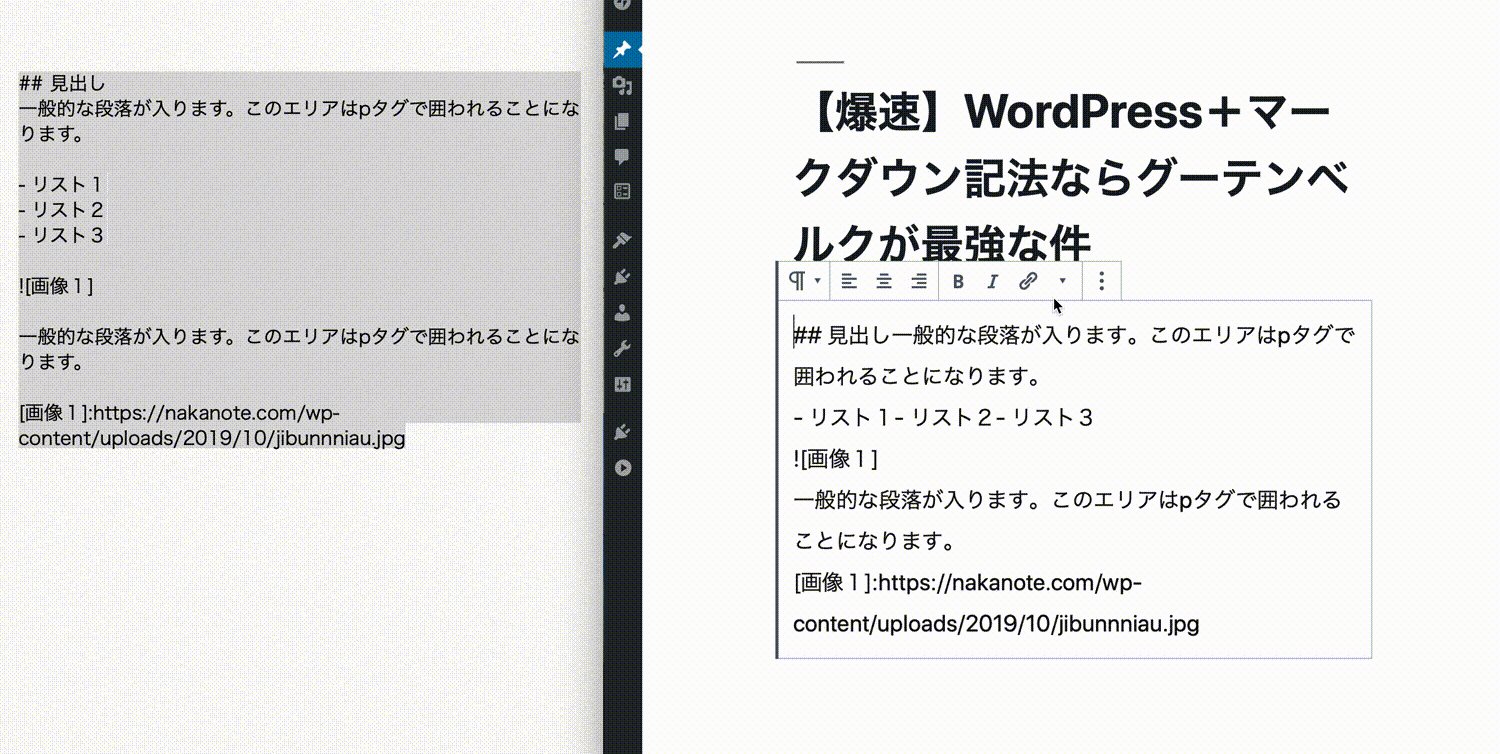
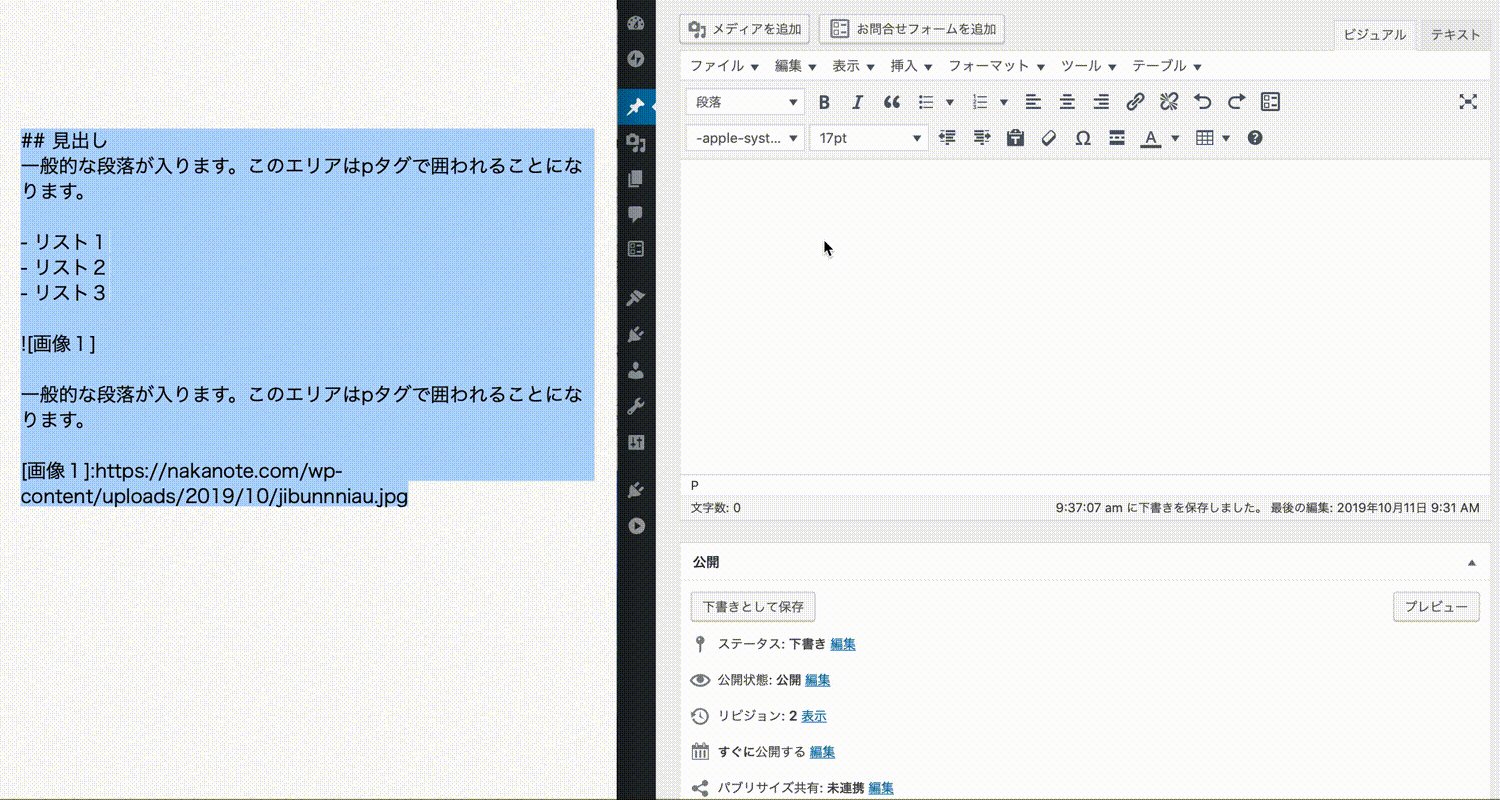
手順1で書いたものをそのままグーテンベルクに貼り付けて完了。と言いたいところですが、メモアプリのようなリッチテキスト(装飾用の情報が入っているテキスト)の場合は、下の図のようにグーテンベルクがマークダウンであることを認識してくれません。

では、どうするかというと、リッチテキストから標準テキストに変換してやればいいです。
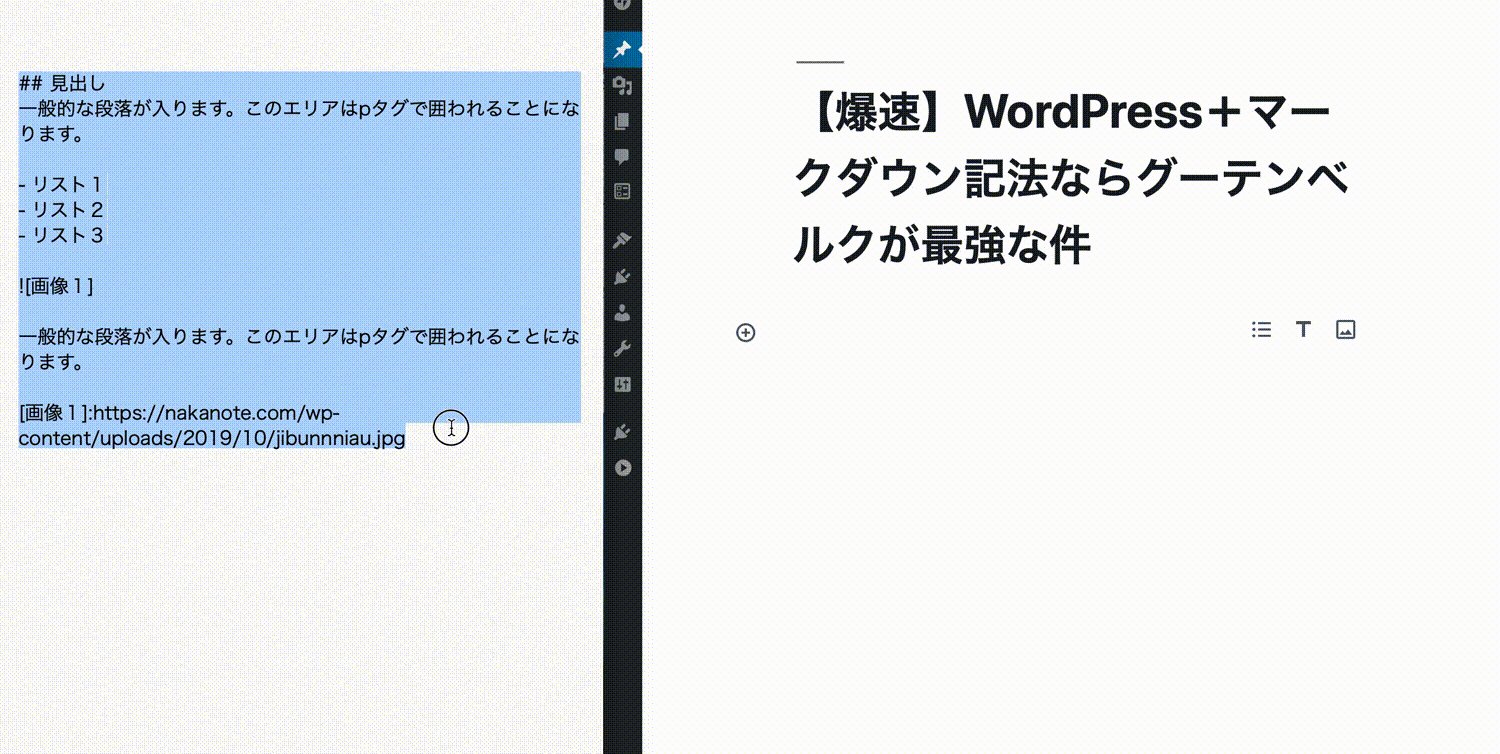
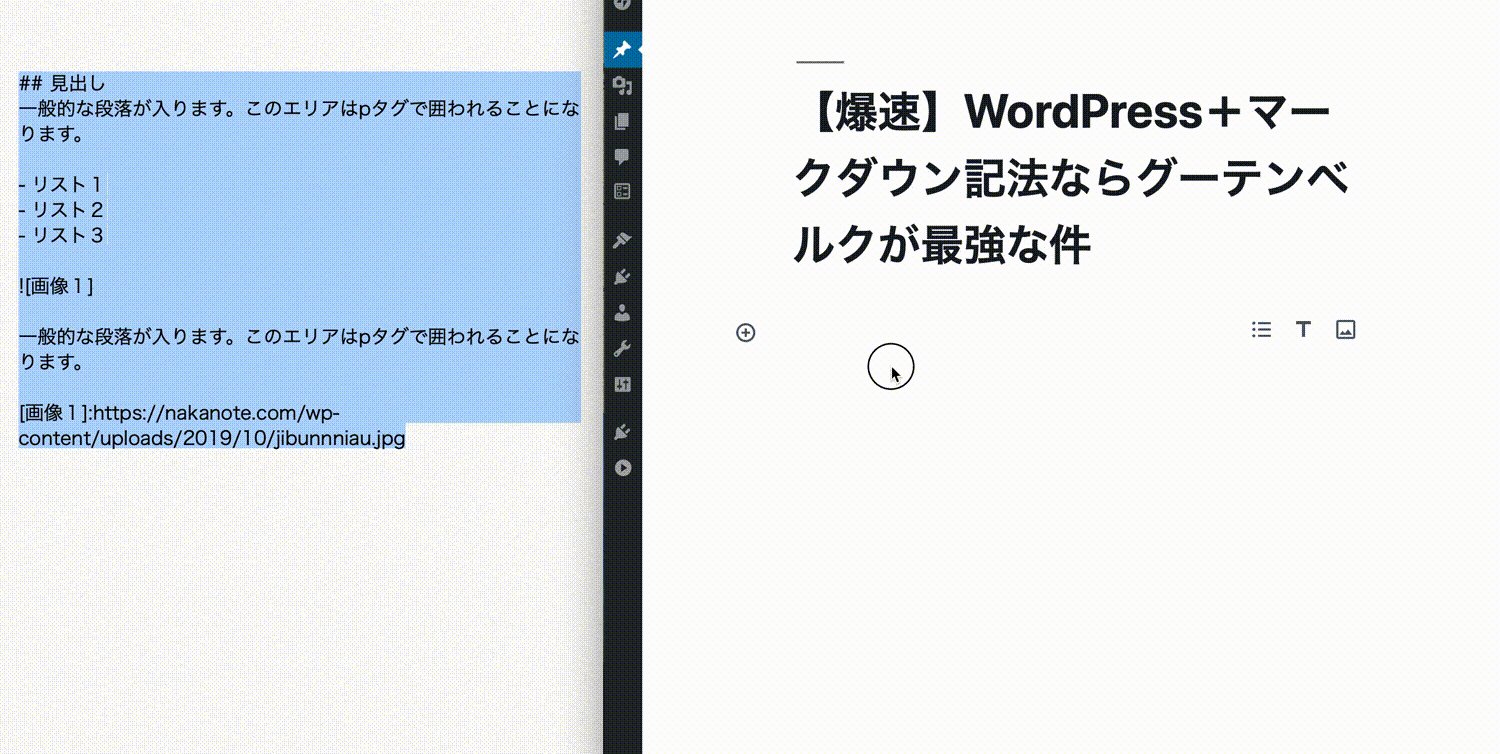
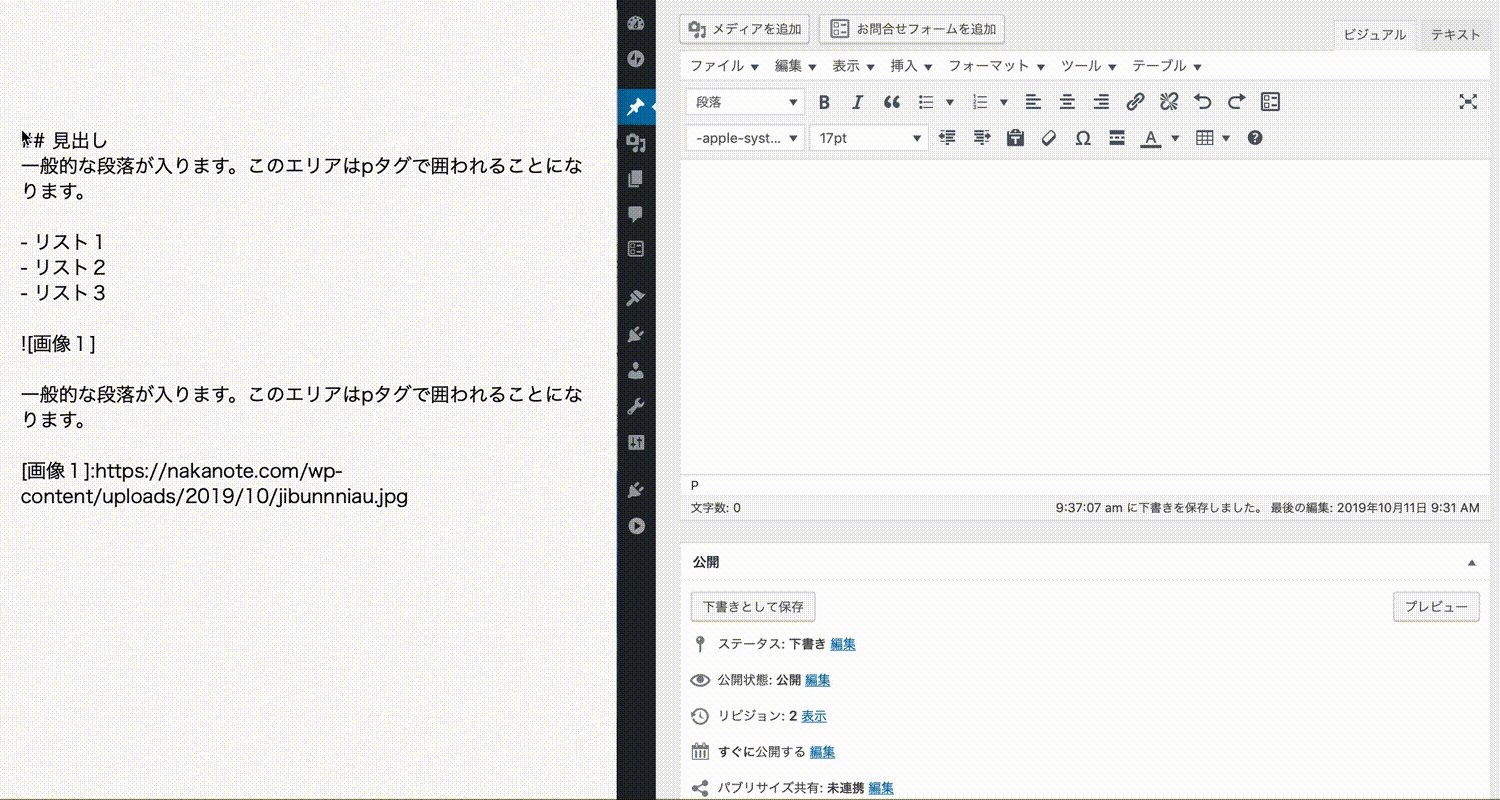
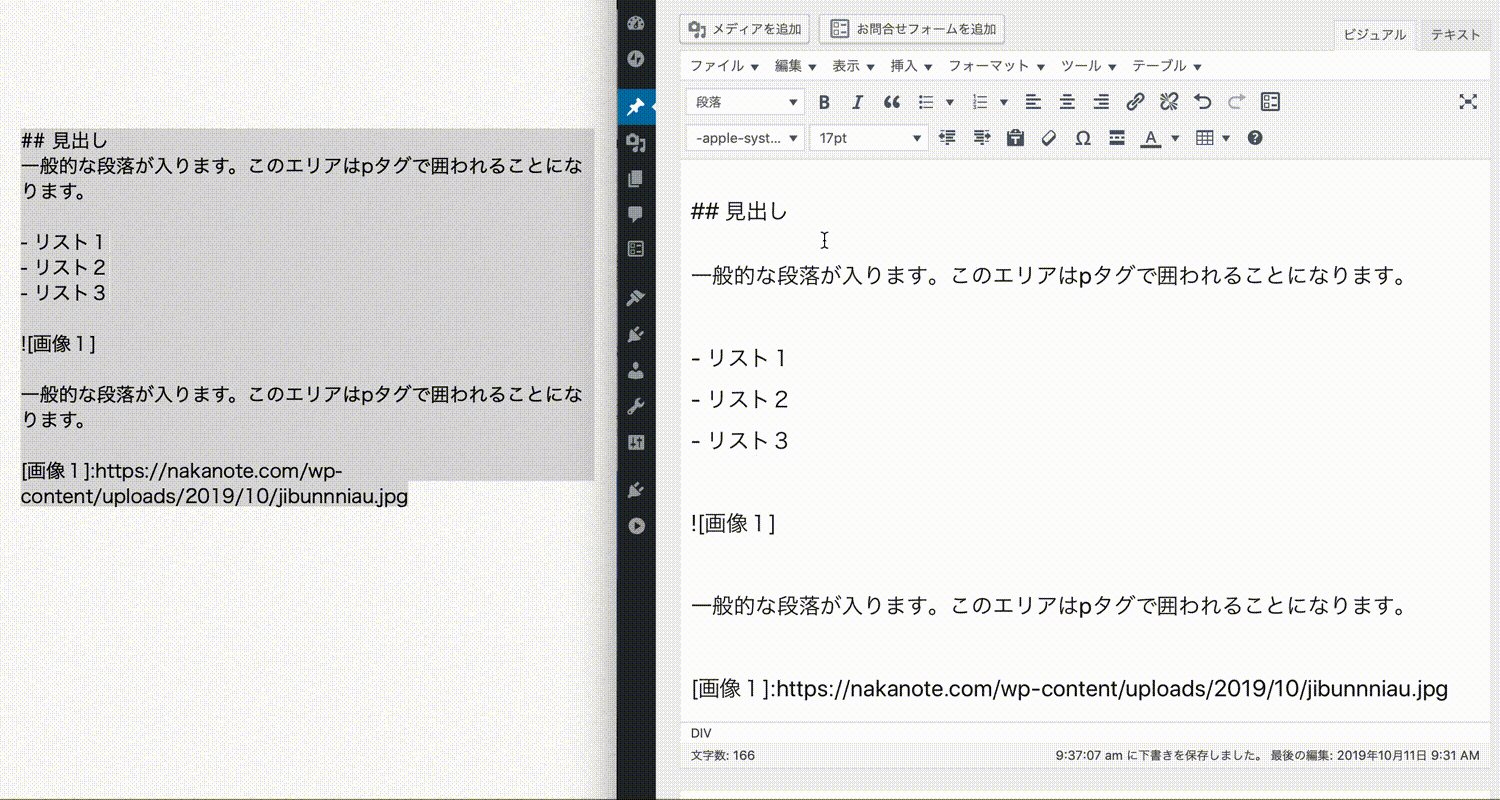
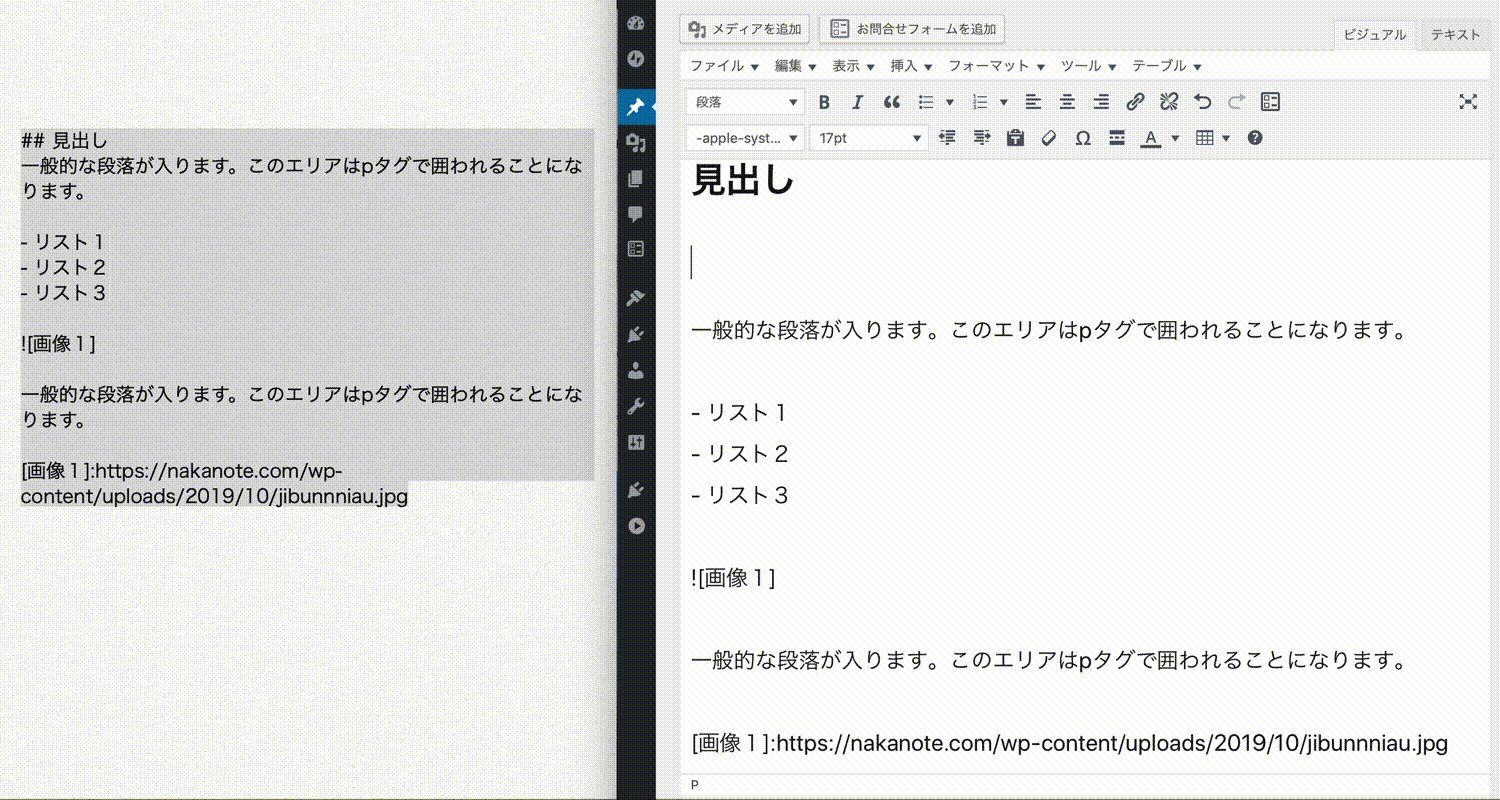
簡単に変換するために、先ほど貼り付けた、WPのグーテンベルクエディタを使います。下記のGIF画像を参考にしてください。

上記のことを文字で起こすと下記の通り。
- テキストをHTMLとして編集モードに変換
- 現状入っているものを全削除
- リッチテキストを貼り付け
- 貼り付けたテキストを全コピー
- エリアを削除
- 貼り付け
もし、メモアプリなどのリッチテキストエディタではなく、標準のテキストエディタなどで書いておけば、ただ貼るだけでOKです。
クラシック派とグーテンベルク派どっちがマークダウンしやすい?

いまだに、クラシックエディタ派の方も多いかと思いますが、もしマークダウン記法で記事を描きたい場合は圧倒的にグーテンベルクエディタの方が爆速です。

というのも、クラシックエディタの場合は、エディタで書きながらマークダウンする分にはいいのですが、先ほどみたいな下書きしていたものを一気に貼り付けしても、マークダウンだと認識してくれません。
マークダウンだと認識させるには、該当箇所でエンターを押していく必要があります。正直めちゃくちゃめんどくさいので、マークダウン使う気になれません。しかも、見出しくらいしかうまく認識されません。
というわけで、マークダウン記法をWPで使うのであれば圧倒的にグーテンベルクが爆速で使いやすいわけです。
記事を書く際に便利なマークダウン記法を紹介
それでは、実際にどんなマークダウンが記事を書くときに便利なのかを、記法とともに解説していきます。
見出し
本記事でも使っていますが、h2とh3をよく使います。小見出しです。
マークダウンでの書き方
# h1見出し ## h2見出し ### h3見出し
太文字
文中の特に強調したい部分に使っています。
マークダウンでの書き方
**強調**
引用
引用文は、他サイトや本の情報などを引用するときに使います。
インターネットの掲示板やパソコン通信のフォーラム、電子メールなどで、他の文章を引くこと。引用した箇所はそれを明らかにするために、「>」「>>」などの引用符を付けることが多い。
マークダウンでの書き方
> 引用したい文章
リスト
当サイトではリストを下記のような囲み枠で装飾しています。箇条書きでわかりやすく解説するときに便利です。
- リスト1
- リスト2
マークダウンでの書き方
- リスト1 - リスト2
テーブル
表を作るときに便利ですがヘッダー行が必須です。
| a | b | c |
|---|---|---|
| 1 | 2 | 3 |
| 4 | 5 | 6 |
マークダウンでの書き方
|a |b |c | |--|--|--| |1 |2 |3 | |4 |5 |6 |
リンク
リンクはまとめて最後にURLを記述した方が、文章自体読みやすいので、その方法を解説します。
マークダウンでの書き方
[リンク先1] 文章が続く... [リンク先2] 文章が続く... ... [リンク先1]:http://hogehoge1.com [リンク先2]:http://hogehoge2.com
画像
画像もリンク同様に最後にまとめてURLを記述した方が、文章自体読みやすいです。この記事で使っている画像も最後にまとめてリンクを記載しているマークダウン記法です。
マークダウンでの書き方
![画像1] 文章が続く... ![画像2] 文章が続く... ... [画像1]:http://hogehoge1.com/img1.jpg [画像2]:http://hogehoge2.com/img1.jpg
今回は以上です。



